Xcode10のナビゲーションバー
Tips ハンバーガーメニューを作成するには Swift Life

Iphonexでナビゲーションバーとステータスバーの表示 非表示を別々に制御する方法 スタック オーバーフロー

Navigation Bars Bars Ios Human Interface Guidelines Apple Developer


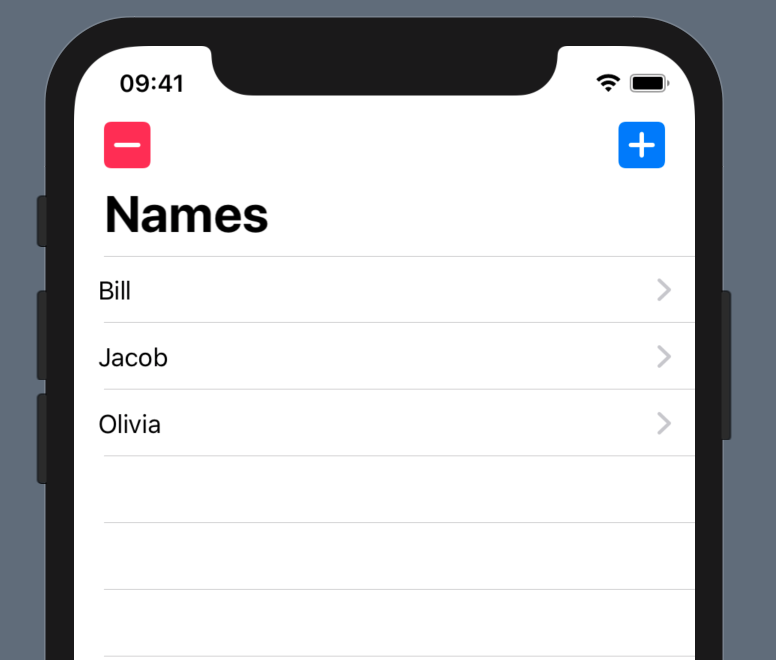
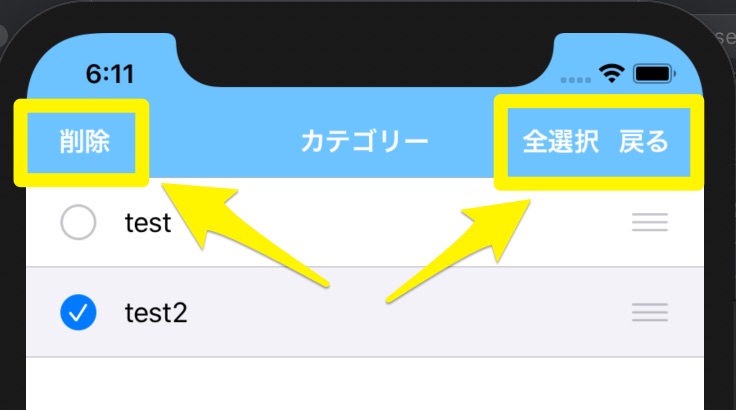
Swift ナビゲーションバーにボタンを追加する方法 Swift Note

Swiftui Customize Navigation Bar Tutorial Ioscreator

Xcode Jsqmessagesviewcontroller使用時のナビゲーションバーについて Teratail

Swift ナビゲーションバーにボタンを追加する方法 Swift Note

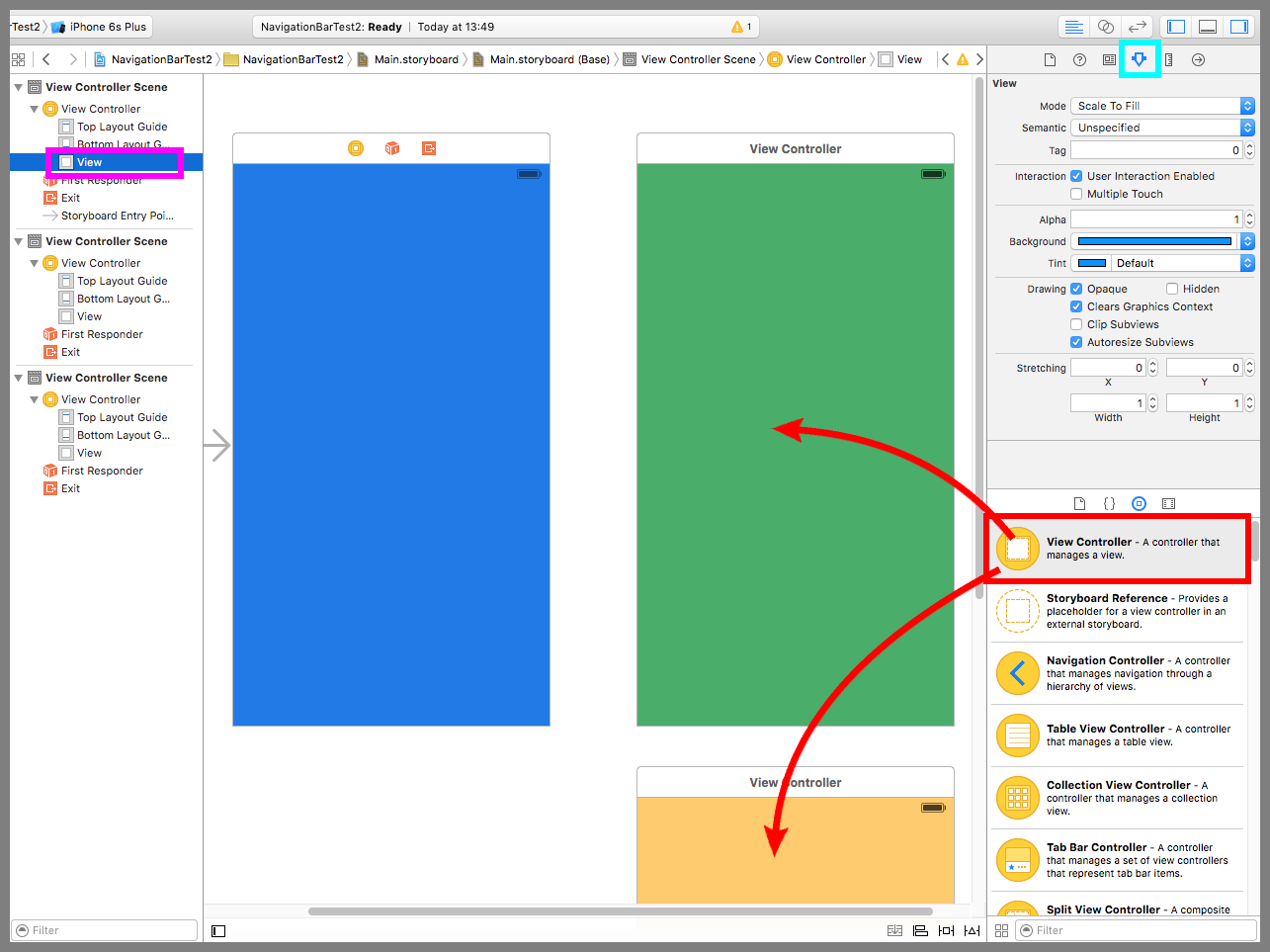
Swift Navigation Barの使い方 画面上部にタイトルとページ移動のボタンを設置する Swift 2 1 Xcode 7 2 はじはじアプリ体験メモ

Swift Navigation Barの設定 バーの色や背景画像をカスタマイズする Swift 2 1 Xcode 7 2 はじはじアプリ体験メモ

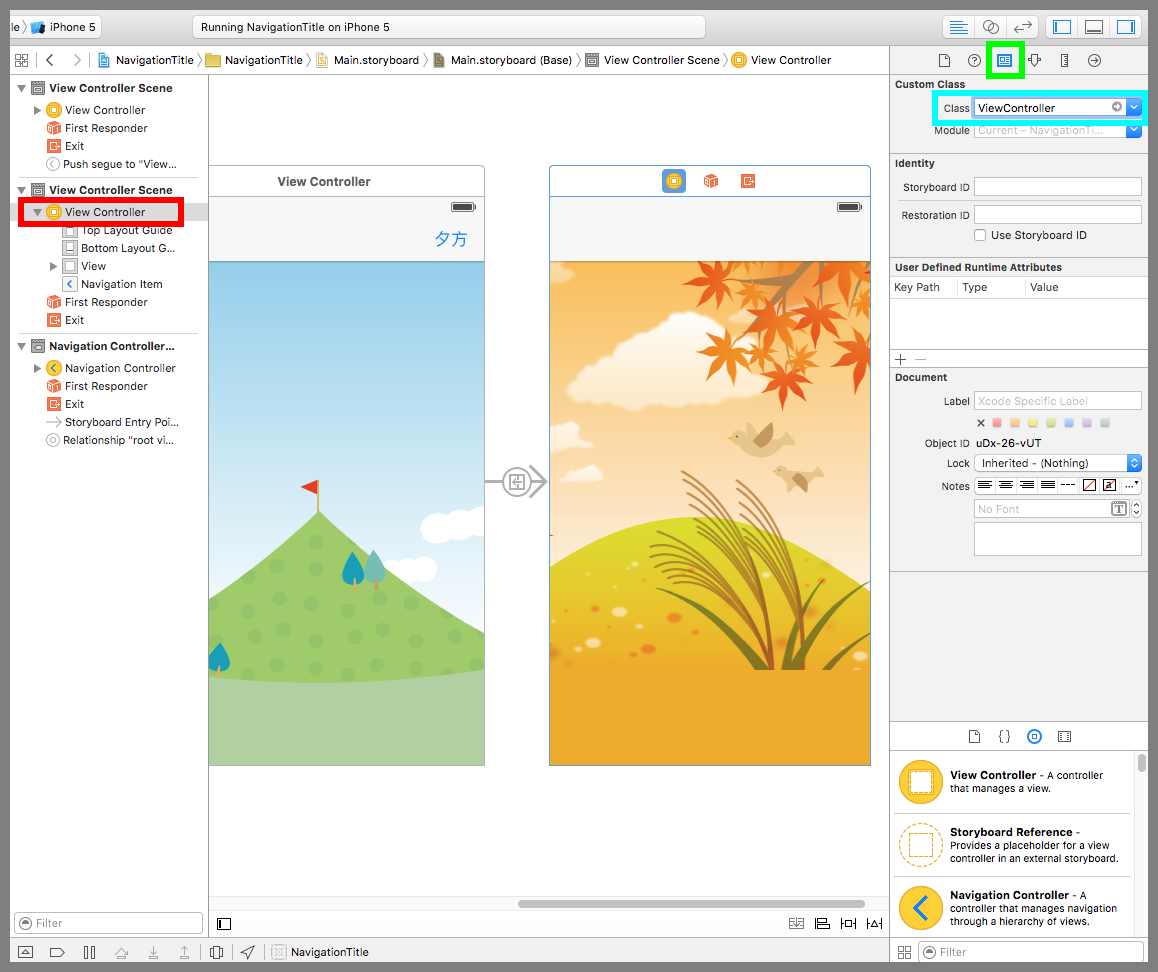
Swift Navigation Barの使い方 タイトルを画像にしたり 高さや行数を変更する方法 Swift 2 1 Xcode 7 2 はじはじアプリ体験メモ

Swiftui ナビゲーションバーの 戻るボタン を非表示にする方法 ちょげぶろぐ
You have just read the article entitled Xcode10のナビゲーションバー. You can also bookmark this page with the URL : https://hugsuppo.blogspot.com/2022/04/xcode10.html
Belum ada Komentar untuk "Xcode10のナビゲーションバー"
Posting Komentar