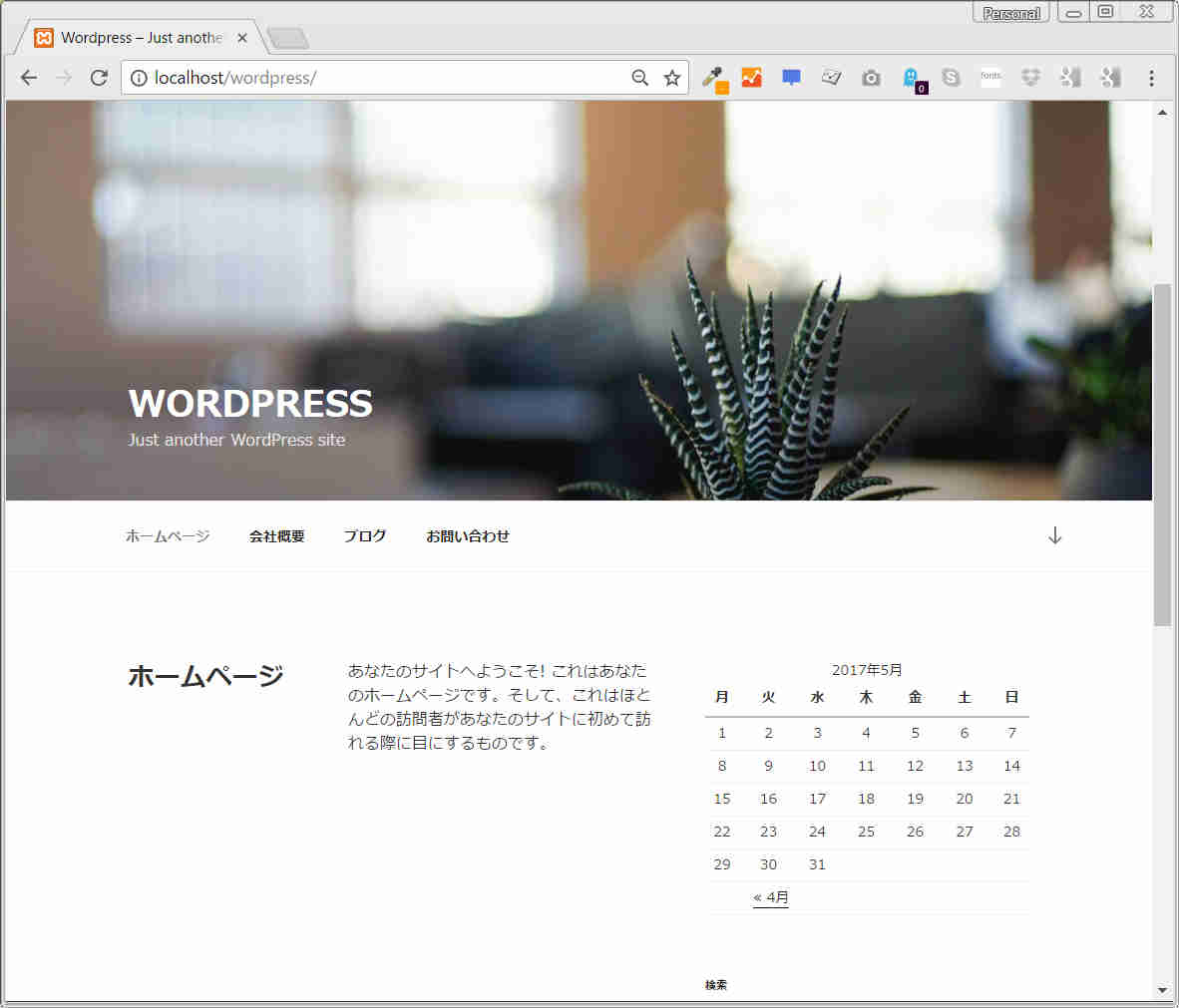
Wordpress Twenty Seventeen メニューバーを画像上に設定方法

Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事

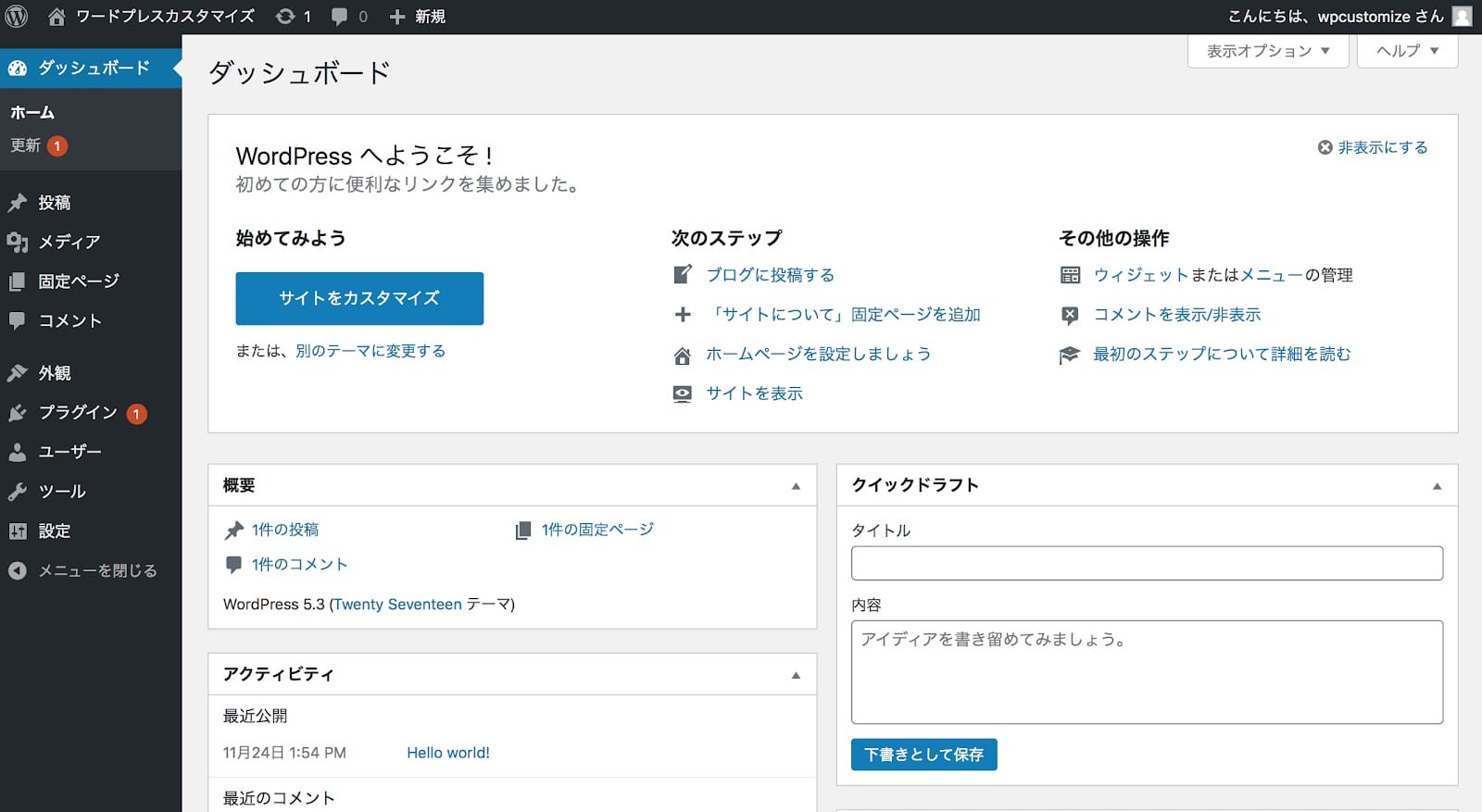
Wordpressサイトヘルスで停止中のテーマ Twenty Seventeen を削除する方法 Nemuu Net

Twenty Seventeen メニューバー高さと背景色を変更する アラコキからの Raspberry Pi 電子工作


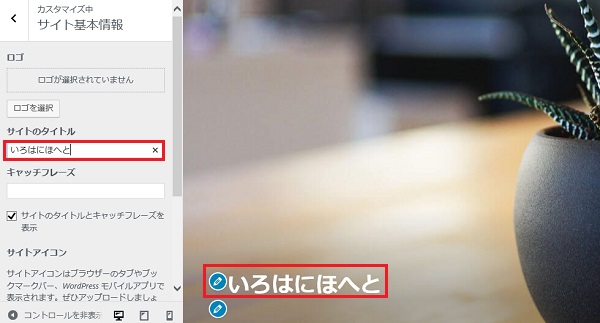
Twenty Seventeenのカスタマイズ方法を丁寧に解説 初心者におすすめワードプレステーマ 初心者のためのワードプレス テーマ教室 評判 感想も丁寧に解説

ワードプレスのフッター ナビメニューを簡単に設定する方法 カスタムプラグイン3選 Torus Web トーラス ウェブ

Twenty Seventeen ナビゲーションメニューとスクロールボタンのカスタマイズ Nobbi Labo

Wordpress Twenty Seventeen 固定ページのデザインを投稿記事と同様にサイドバーとタイトル表示および新規テンプレート作成方法 便利なデジタル生活

実録 Wordpress Twenty Seventeen のカスタマイズ Unofficial Web Site Tokyo
Twenty Seventeen 透明色のメニューバーを設置 Wordpress 妻と僕

ワードプレス テーマ Twentyseventeen カスタマイズ フロント ページにサイドバー表示 私のワードプレス

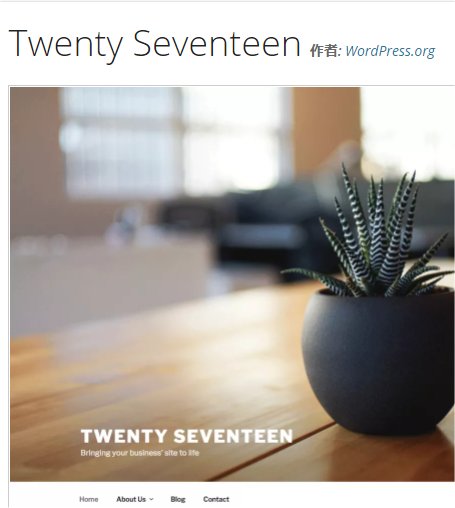
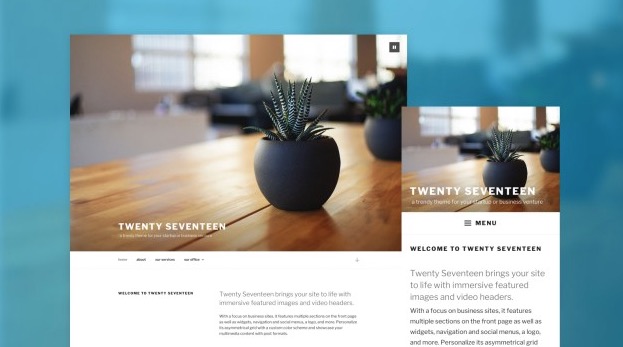
Twenty Seventeen を眺めて特徴を知る Digitalboo
You have just read the article entitled Wordpress Twenty Seventeen メニューバーを画像上に設定方法. You can also bookmark this page with the URL : https://hugsuppo.blogspot.com/2022/04/wordpress-twenty-seventeen.html
Belum ada Komentar untuk "Wordpress Twenty Seventeen メニューバーを画像上に設定方法"
Posting Komentar