Html メニューバー 読み込み時非表示
Html コンテンツの表示 非表示 使えるuiサンプルギャラリー Kipure
Htmlでドロップダウンメニューを表示する方法 初心者向け Techacademyマガジン

スクロールすると画面上部に固定されたメニューバーが出現する方法 茨城県古河市のホームページ制作 ノアズアーク

Htmlとcssでdisplay Noneの使い方を現役エンジニアが解説 初心者向け Techacademyマガジン

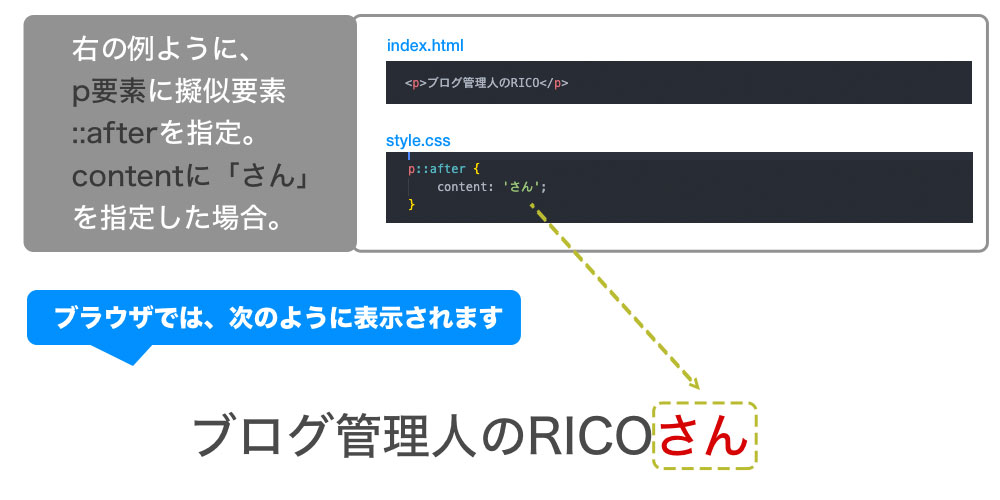
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes

コピペで出来る クリックで要素の表示非表示を切り替えるhtml Css Wordpress対応版 第0版

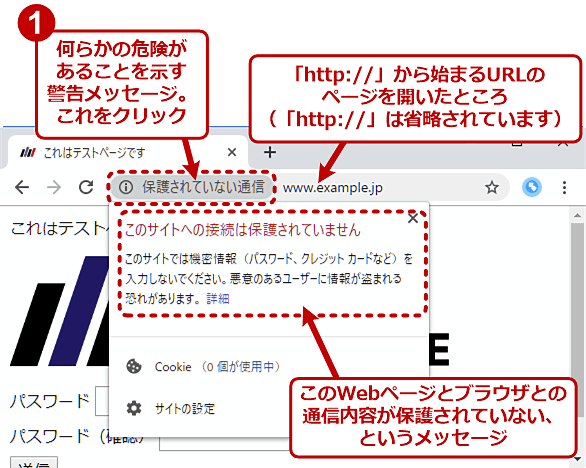
Chromeのアドレスバーに 保護されていない通信 と表示される原因とその対策 Google Chrome完全ガイド It

任意の場所をクリックすると隠れていた内容が開く 動くwebデザインアイディア帳

Jqueryで横から出てくるスライドメニューを実装する方法 Gimmick Log

Htmlコーディングの検証ってどこ見るの チェックポイントとよくある不具合をまとめました 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中

サイトをスマホで表示したとき下端にメニューバーが表示されるようにする Kouya17 Com
You have just read the article entitled Html メニューバー 読み込み時非表示. You can also bookmark this page with the URL : https://hugsuppo.blogspot.com/2022/01/html.html
Belum ada Komentar untuk "Html メニューバー 読み込み時非表示"
Posting Komentar